Appizy is a platform to build an interactive and reusable web applications from a spreadsheet. Appizy supports most of the Excel functions to help users to create simple web apps without a need of developer.
Getform is a static form backend platform to manage online web form submissions. With Getform it will be very easy for you to collect and integrate your contact form submissions with many software tools and services including static sites and no-code tools.
In this article, we will walk you through on how to setup an interactive lead generation form starting from Appizy and collect the form submissions of this dynamic form using Getform.
How to integrate an Appizy web application with Getform
As first step, we need to define our use case. For the sake of simplicity, we will think of a simple order page which can be used as an e-commerce website form with dynamic price calculation.
Imagine you are a shop owner who sells T-Shirts online on your website. Instead of a basic order form, we can build something more interesting and useful for the potential customer.
Step 1 -Prepare your spreadsheet to convert it into a web app
First, you need to go to Appizy and create an account so that we can easily upload our spreadsheet once we get it sorted. Then we will head over to "Samples" and choose Quotation Tool sample and download the sample spreadsheet provided by Appizy.
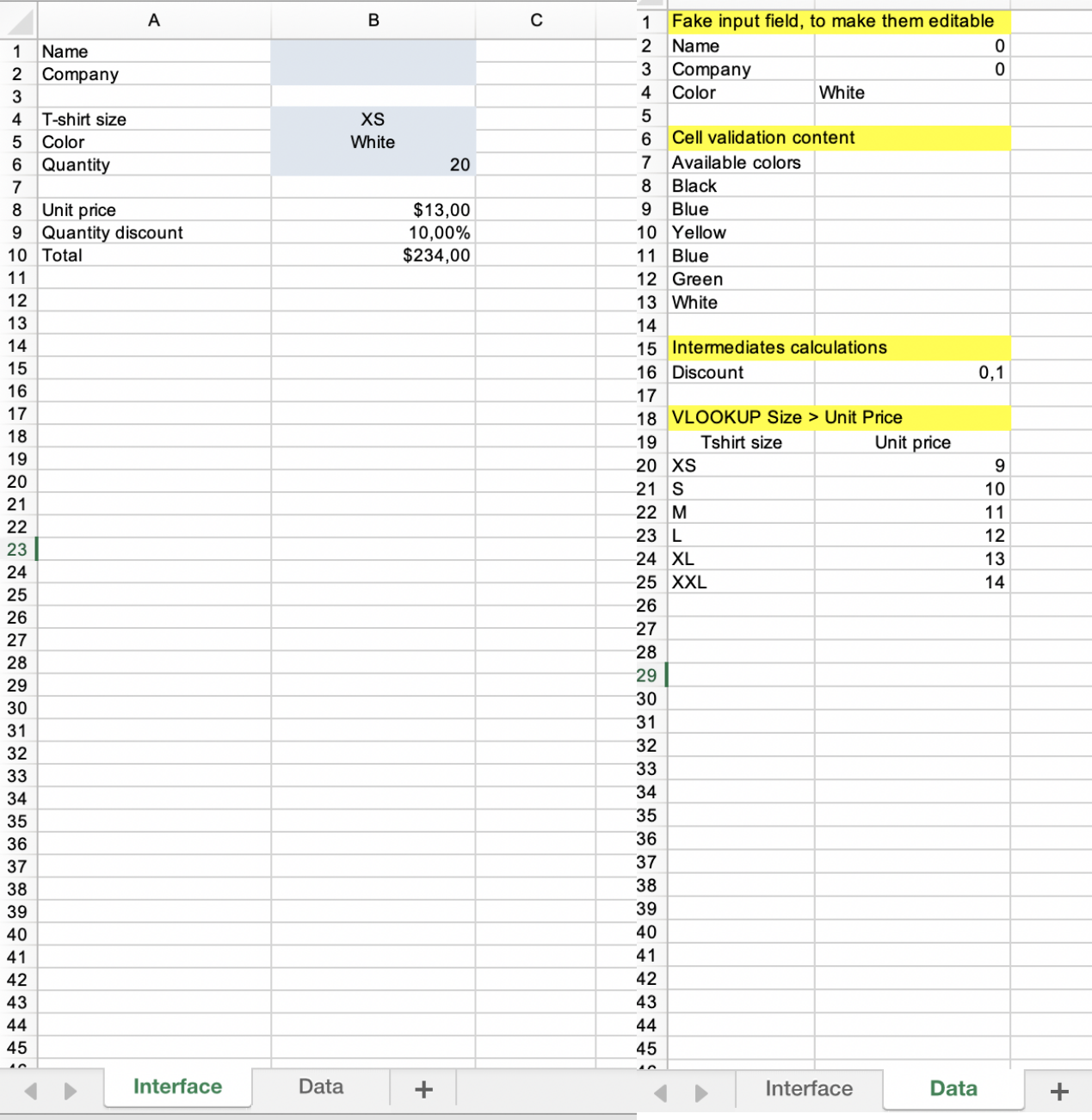
After we unhide the "Data" tab of the downloaded excel, we can add some more color, size and price options by updating the excel file as follows:

Before we upload the edited spreadsheet that will create the webapp, we can hide the "Data" tab again.
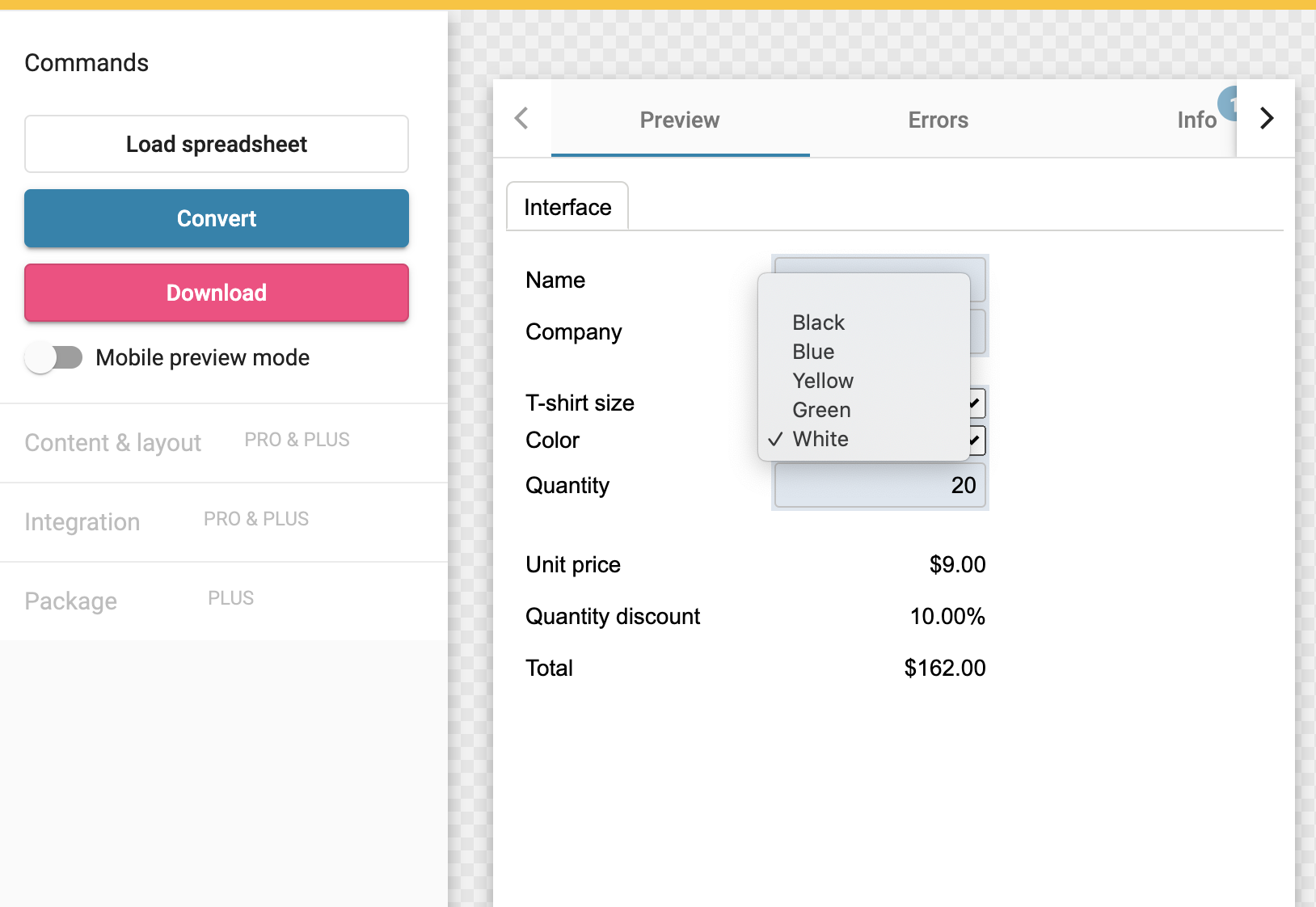
Then we will head over to converter and select the "Load Spreadsheet" option from the Appizy Converter to load the ready spreadsheet. After we click the "Convert" button, our webapp that contains an order form will get loaded as follows:

Our sample is now ready to be placed but how about handling the responses of the order form? Well, that's where Getform's powerful backend solution comes in!
Step 2 - Create a Getform account and get the form endpoint URL
Sign up to Getform and click to “+” button on the dashboard to create a new form, then name it e.g. “Appizy Sample App Form” and save it. With that form created, your unique form endpoint is now ready to be inserted to your sample Appizy app.
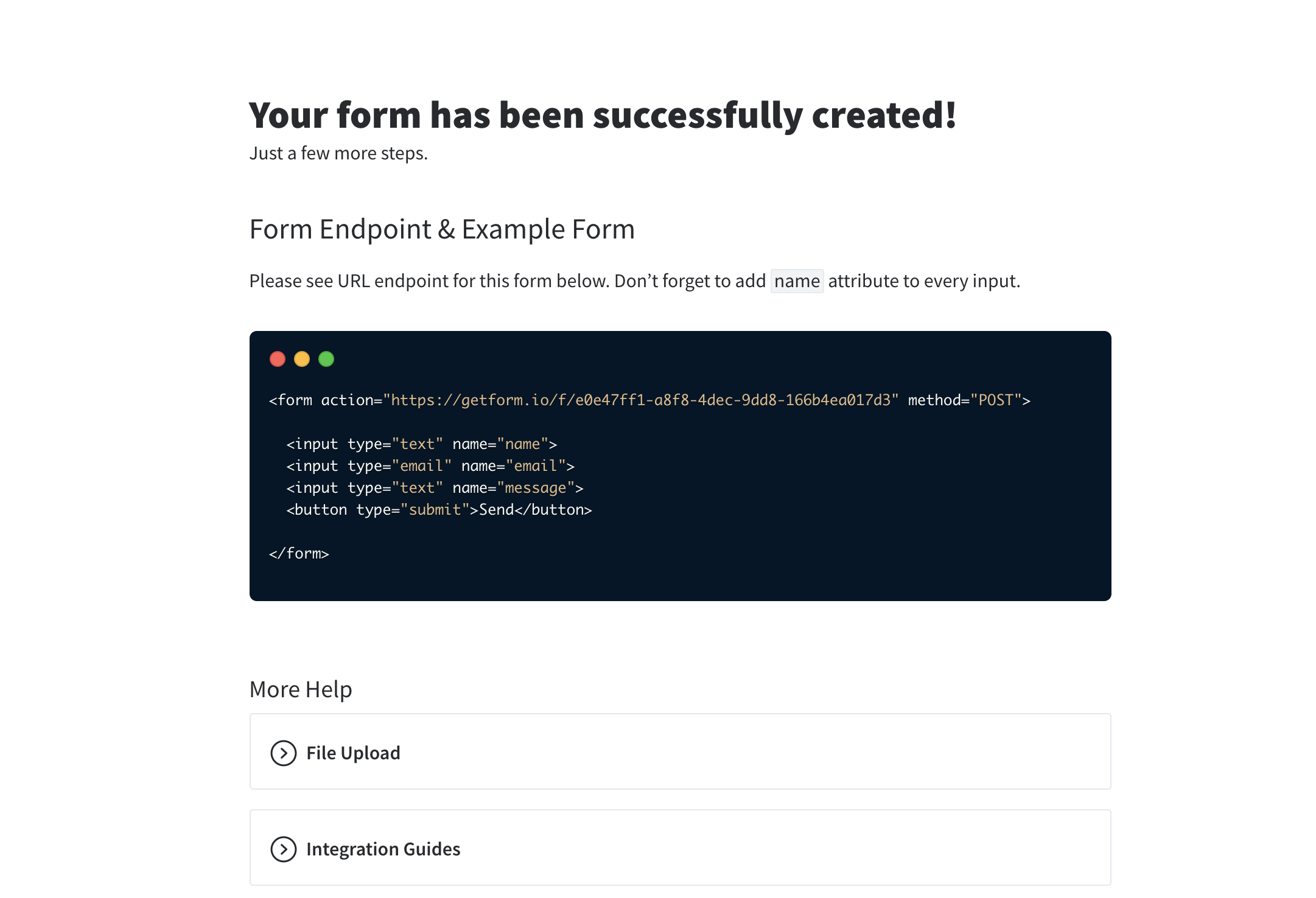
Your endpoint will be shown to you after your form is created as follows:

Step 3 - Integrate Getform form endpoint to Appizy
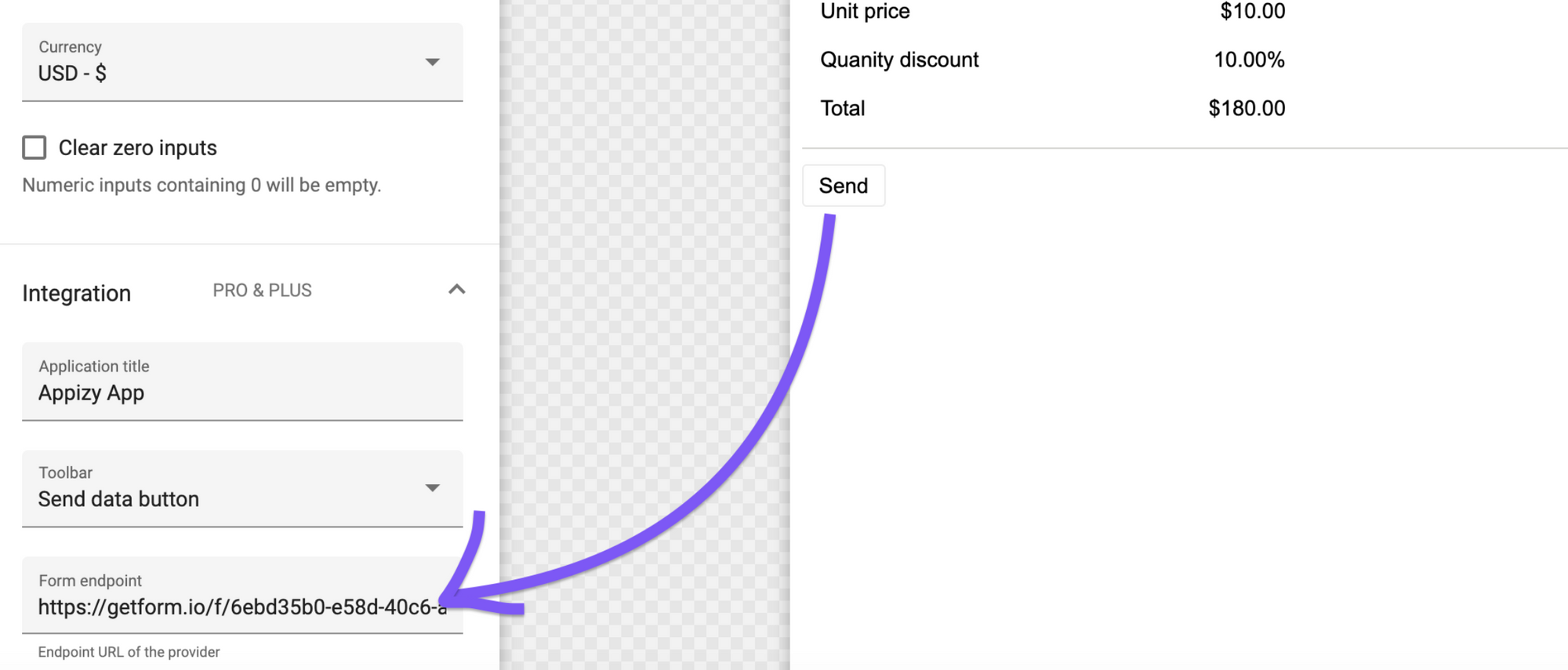
Finally, we copy the unique form endpoint URL in the conversion settings of Appizy.
On the converter page select the “Send data button” in the Toolbar settings. This will add the "Send button" to the web form managed by Getform.

After the conversion, the webapp with our customized order form is ready to collect data in Getform and can be downloaded and added to any kind of website.
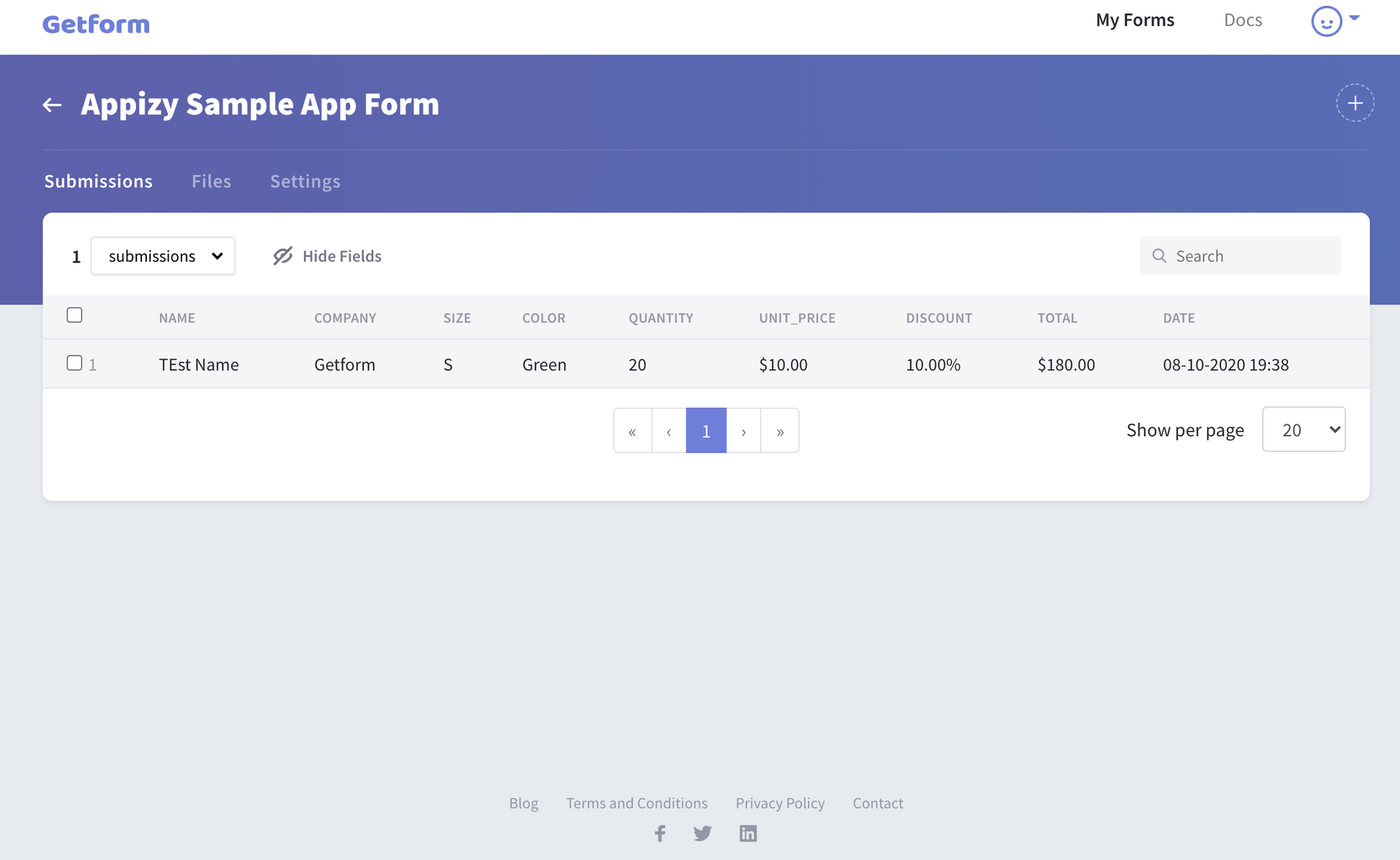
After you get your app ready and submit the order form, you will see the data collected on Getform's dashboard as follows:

All the form backend integration settings presented in this post are accessible starting from the PRO plan of Appizy. But you can always test your spreadsheet with the converter provided on Appizy's website.
Final Thoughts
Thank you for reading it! We keep enhancing Getform by listening to you, leave us your feature, integration requests or vote on the existing ones below.

Checkout our Codepen page, Codesandbox page, Zapier page and Documentation for more information and guides.

Mertcan from Getform
Form backend platform for designers and developers