Forms are great way to collect leads or messages from your website visitors. When your visitors fills out your form, you will likely need to store and organize these form submissions properly and analyze the form data in the best way.
If you don’t want to add your form data to your database or spreadsheet manually every single time but sending to one of the most popular productivity tool like Notion, then you can integrate Getform with Notion!
Getform is a modern form backend platform that lets you handle HTML form submissions on any website or application. It works great for static site form management and acts as a data manager for online forms.
Notion is an all-in-one productivity software that provides components such as notes, databases, kanban boards, wikis, calendars and reminders. It allows you to take notes, add tasks, manage projects & more. Notion provides the building blocks and you can create your own layouts and toolkit to get work done.
In this guide, we will cover how to how to connect your HTML form to Notion to collect form submissions using Getform and send them to Notion Tables.
How to Create New Notion Database Items from Form submissions using Getform
Prerequisite: You need to have at least one form created and one form submission received to your form on Getform. If you haven’t received your first submission yet, check out the "Collecting form submissions" section on our docs or watch our helper video here to get started.
- Sign in to your Getform account here: https://getform.io/login
- Click the "+" button to create a new form that we will integrate with Salesforce. Let's name the form as "Salesforce Lead Form".
- With that form created, your unique form endpoint is now ready to be inserted into your HTML form. Let's add our form and start getting our first submissions. Here is how your HTML form should look like at this point:
<form action="https://getform.io/f/{your-unique-form-endpoint-goes-here}" method="POST" accept-charset="UTF-8">
<input type="text" name="fullname" placeholder="Full Name*" required="required">
<input type="email" name="email" placeholder="Email address*" required="required">
<input type="file" name="file" required="required">
<button type="submit">Submit</button>
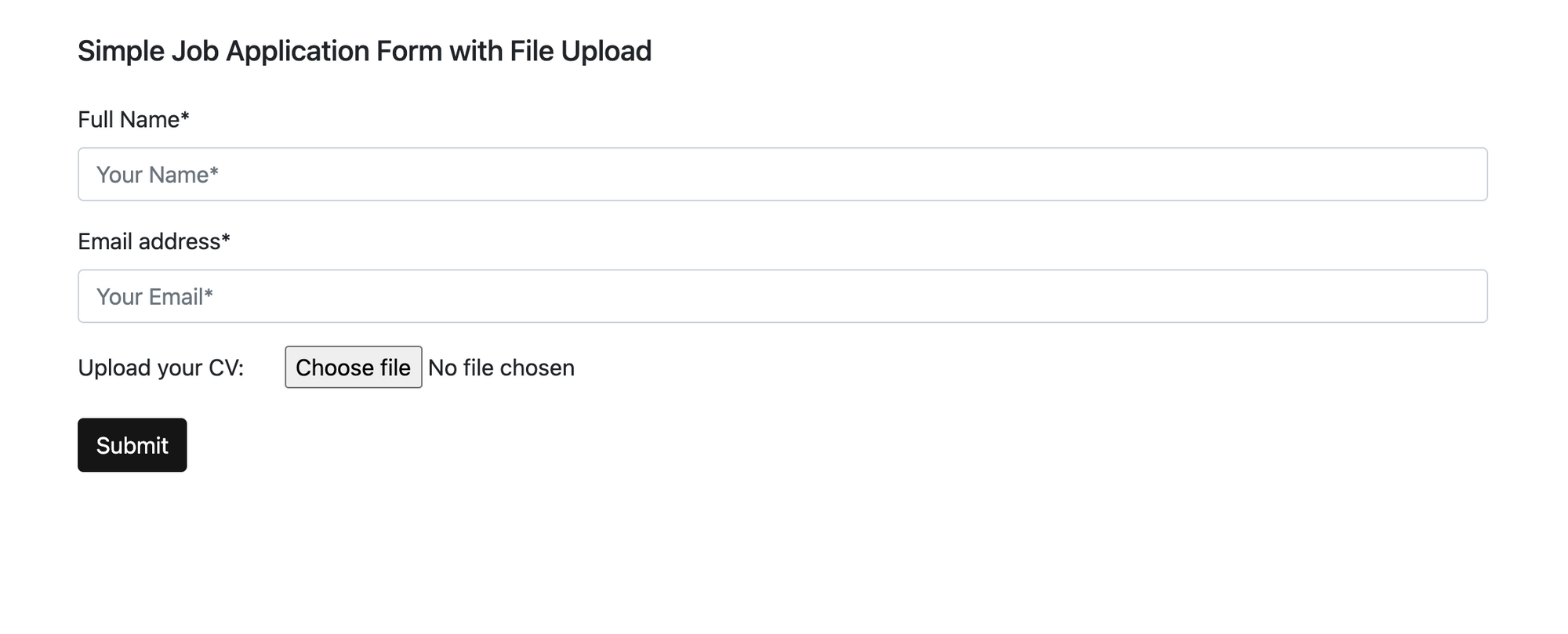
</form>You can copy the Job Application Form template to start off and modify it according to your needs if you'd like.
We want to have name, email and resume info to collect on our Notion database. With a little bit of styling, here is how your form looks like this:

5. On your Getform dashboard, navigate to the "Integrations" tab under your Form Settings and click "Connect with Zapier" to start setting up our Getform-Notion Zap.
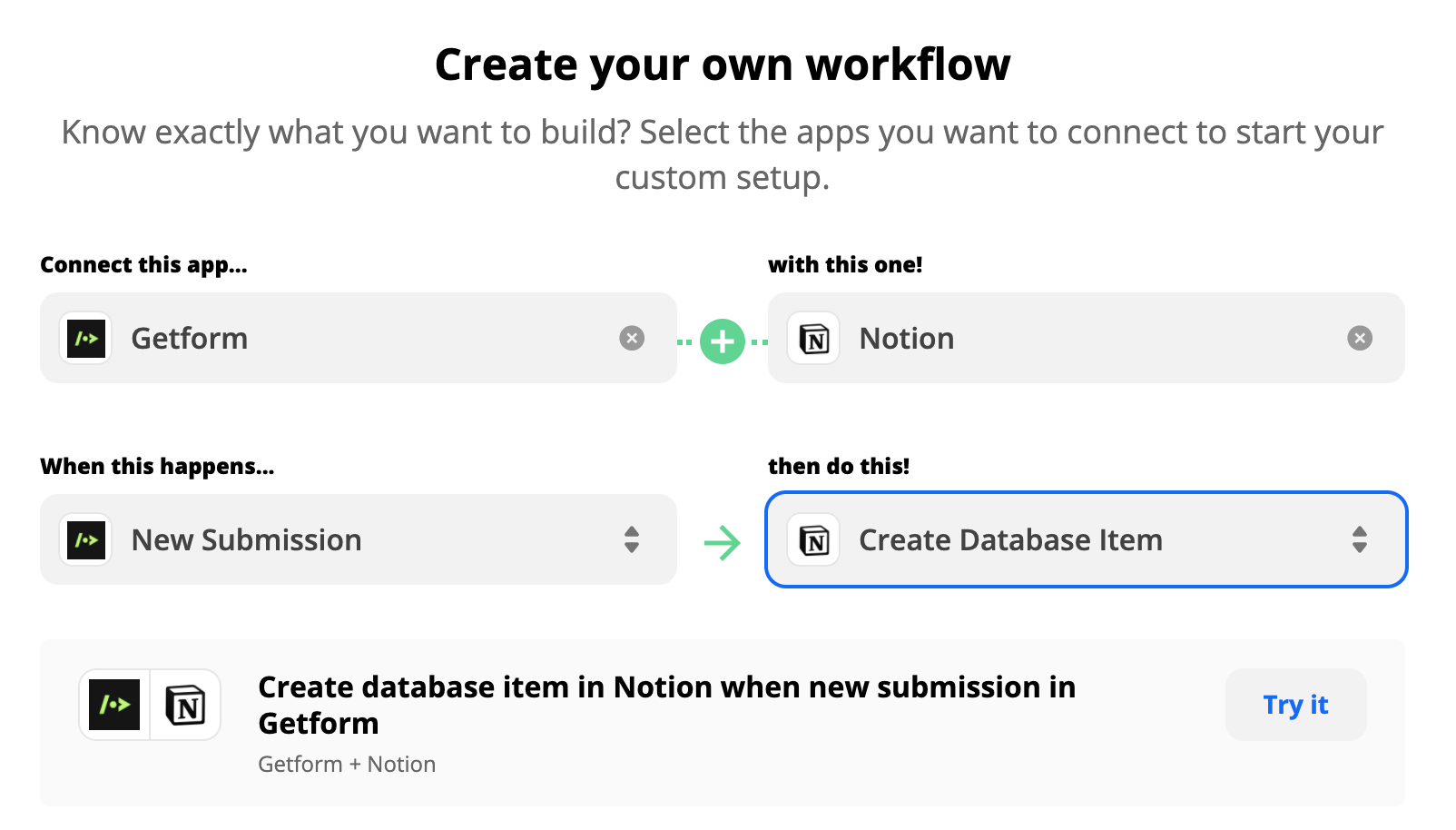
6. Search for Notion on the opening screen and go there. Zapier is a great tool to automate your workflows. What we want is to create new table rows for every time a visitor submits to our form.
To be able to do that, on the Zapier page, select “New Submission” on the “When this happens” field and pick “Create Database Item” on the “then do this” field. Then you just need to click the “Try it button to start setting up the integration.

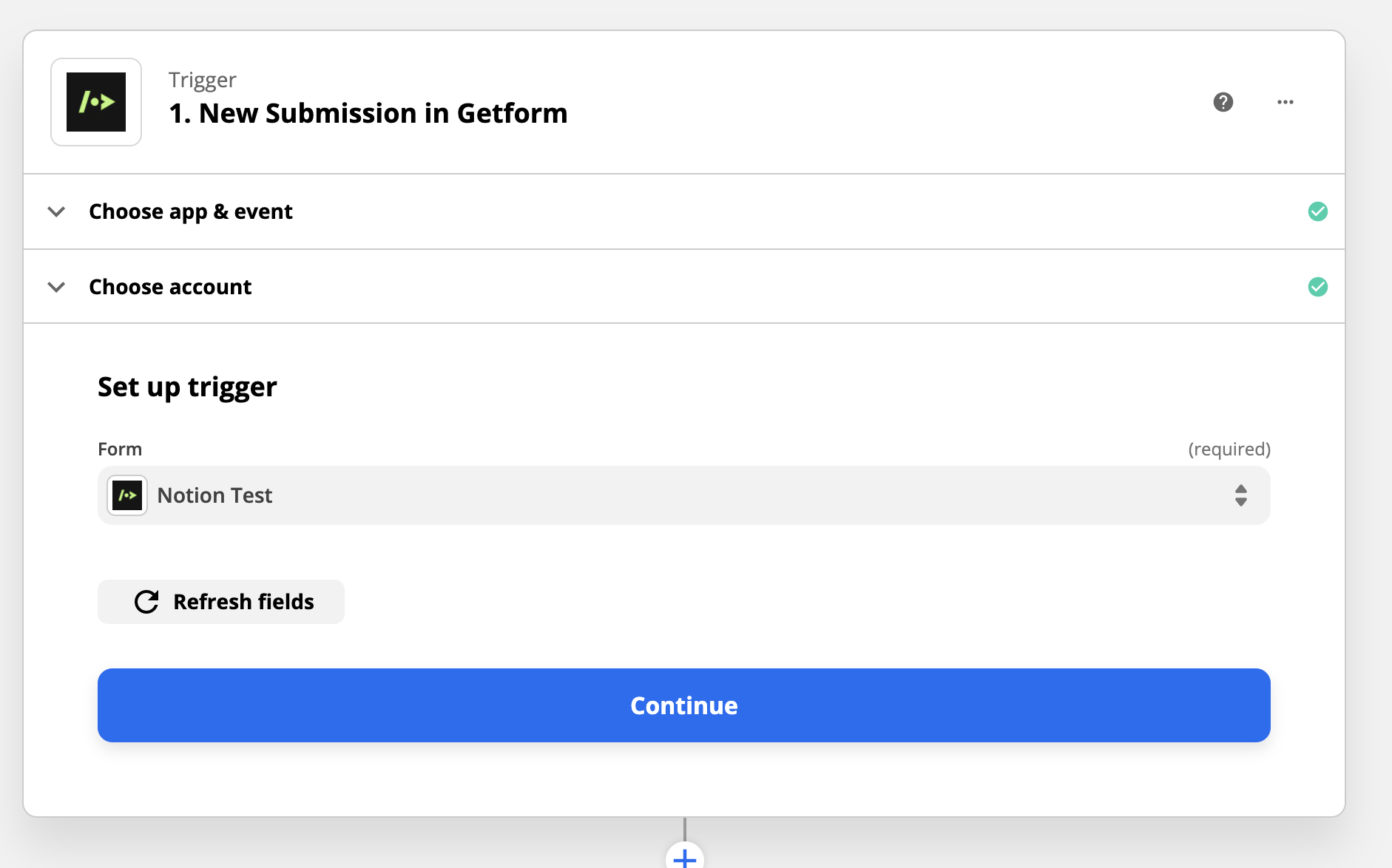
To connect your Getform account to your zap, just paste the API Key you copied from the “Integrations” tab and click the “Yes, Continue” button. Then we will select our form's name to connect with our Salesforce account as follows:

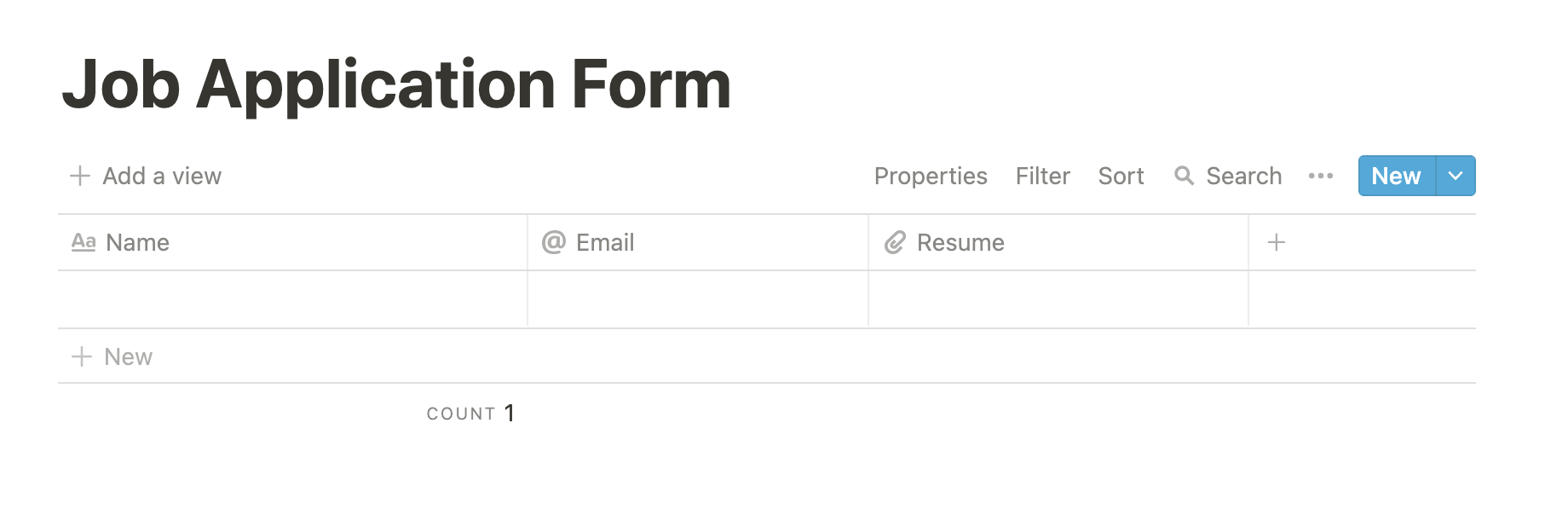
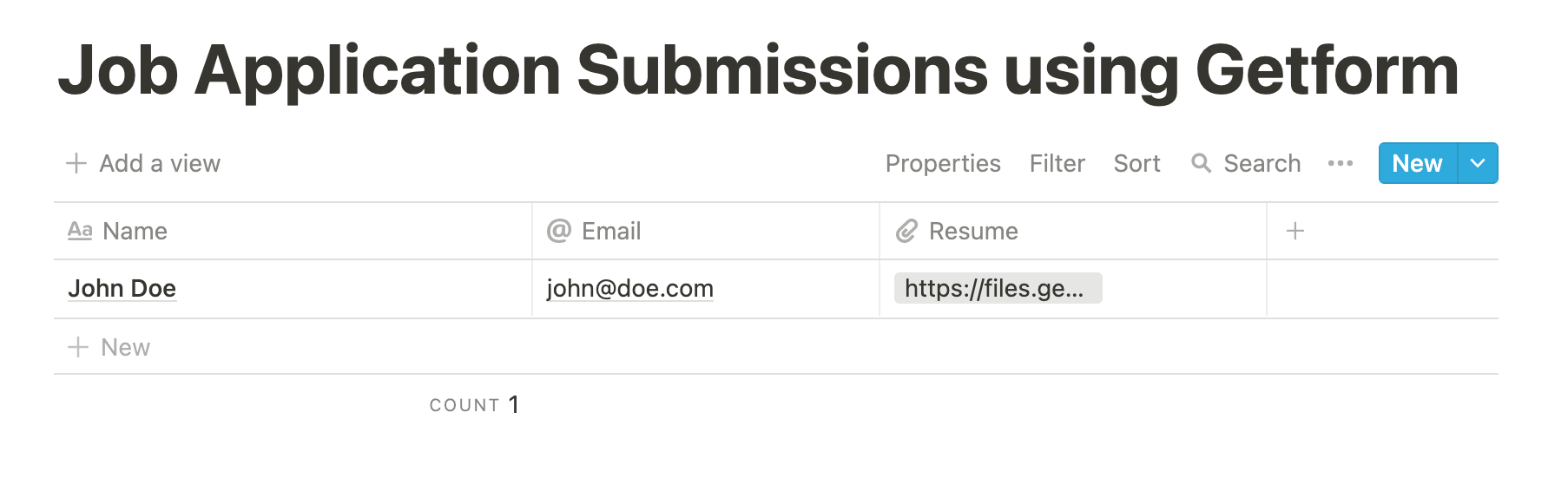
7. Create a new Table on Notion where you will store the form submissions sent to your form. We will collect Name, Email and Resume from our form, so following table will cover what we need.

Now, you need to connect your Notion account by signing in on the Zap page. Click to "Connect new account". At this point, you will need to generate your token by creating a new Notion integration.
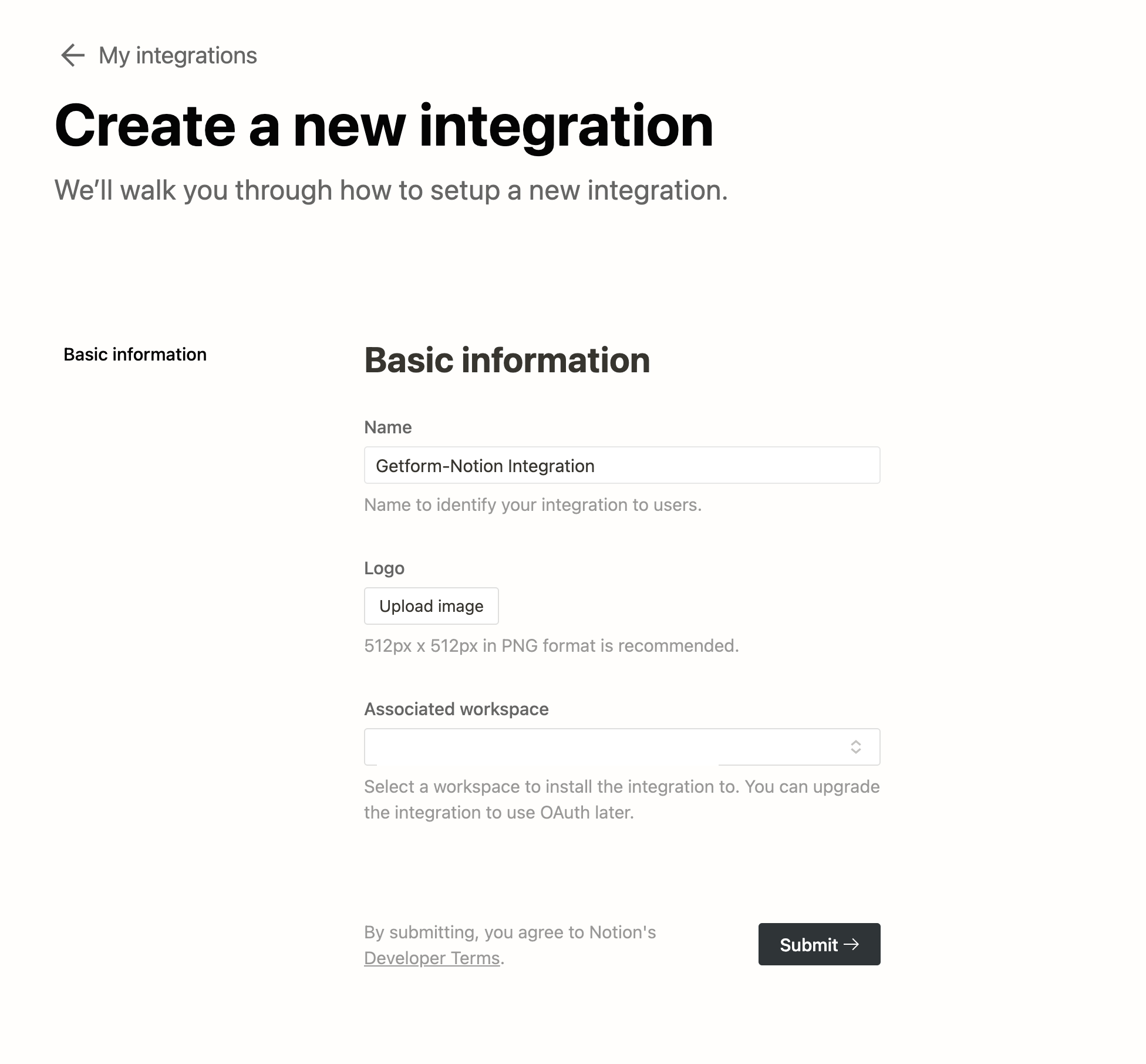
8. On Notion, go to Settings & Members > Integrations > Develop your own integrations to open your Notion integrations page. Then, click Create new integration, give it a name and choose which Notion workspace you want to use it with.

When you submit your form, Notion token for this integration will be generated and shown to you. Enter that token on Zapier to finalise connecting your Notion account.
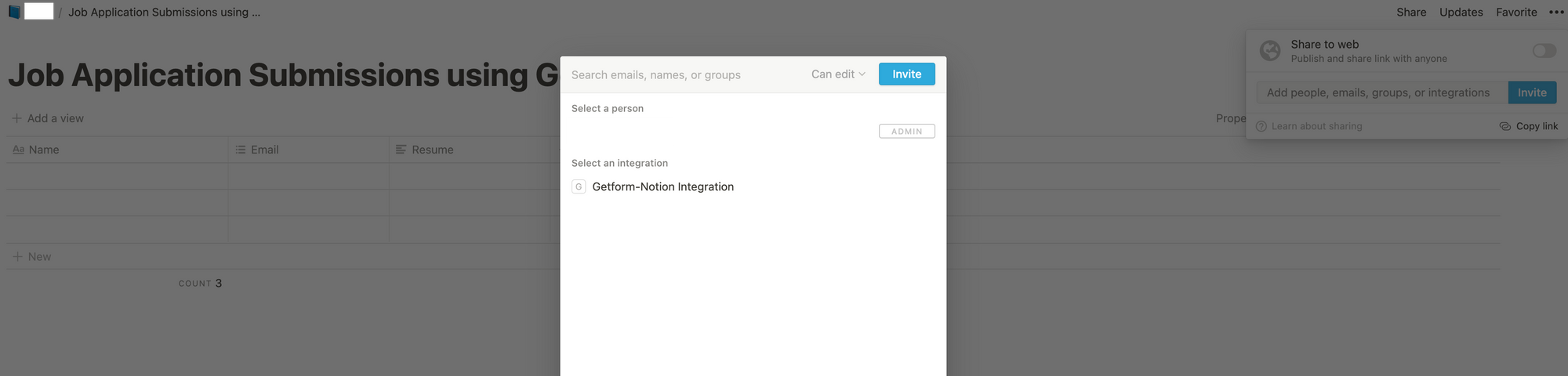
9. Notion integrations can only access databases they’ve been explicitly invited to. Before it can be used with Zapier, share your database with the integration via the Share menu and select the Integration you have just created to give an access.

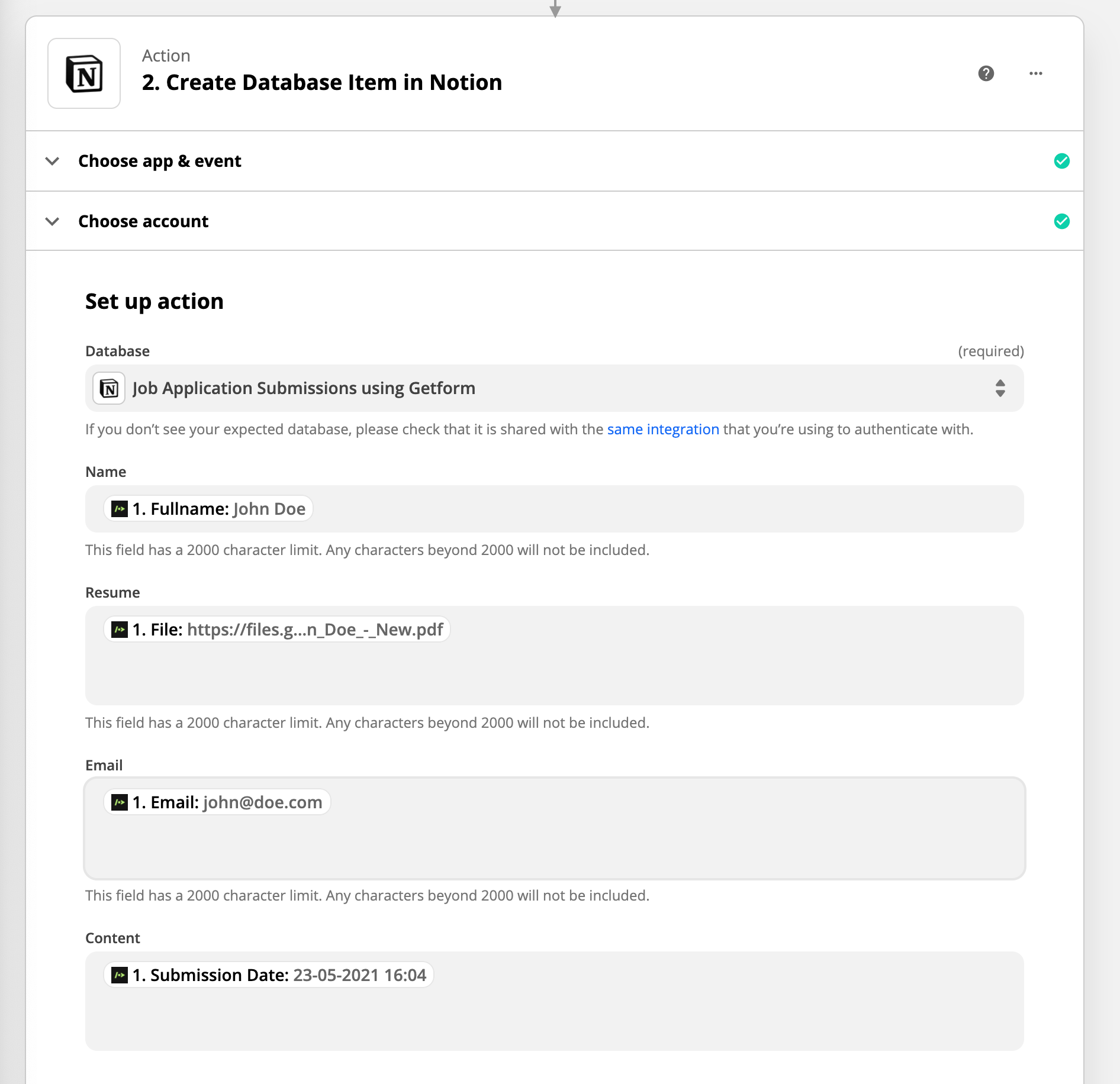
10. We are almost there! Go back to your Zap and on the "Action" step, enter the form submission info to the related Notion table fields that you created in Notion as follows:

11. Now our Zap is ready to test. Let's click on the "Test&Continue" button and check your Table(Database) on your Notion account.

That's it! Your HTML form backend that is managed by Getform is connected to Notion to send submissin data Notion databases successfully.
Click "Turn on Zap" to finalize the Zap. From now on, your form data can be automatically sent to Notion whenever your form is submitted.
You can also check out Zapier's documentation and Getform documentation for more details.
Getform Documentation

Zapier Documentation

If you liked this post, don't forget to share and follow us on LinkedIn and Twitter for more updates from our blog!
If you have any further queries, reach us out at info@getform.io.
Mertcan from Getform
Easy form endpoints for your forms.