Wouldn't it be great to get a Slack message every time someone fills out your contact form? Getform - Slack integration automatically notifies you of new form submissions so you'll instantly know when you've got a new entry if your form backend is managed with Getform!
Slack is a collaboration chat tool used both in and out of organizations to help teams communicate and coordinate in a more effective manner. You can communicate as a group through channels or privately via “direct messaging.” It is makes communicating easy and fun. In this article, you'll learn how to integrate your HTML form backend to your Slack workspace using Getform's Zapier integration to send your form submissions to your Slack channels.
How to get Slack notifications for new form submissions
Prerequisite: You need to have at least one form created and one form submission received to your form on Getform. If you haven’t received your first submission yet, check out the "Collecting form submissions" section on our docs or watch our helper video here to get started.
- Sign in to your Getform account here: https://getform.io/login
- Click "+" button to create a new form that we will integrate to our Slack workspace. Let's name it as "Subscriber List".
- With that form created, your unique form endpoint is now ready to be inserted to your HTML form. Let's add our form and start getting our first submissions. Here is how your HTML form should look like at this point:
<form action="https://getform.io/f/{your-form-endpoint-goes-here}" method="POST" accept-charset="UTF-8">
<input type="text" name="name" placeholder="Your Name *" required="required">
<input type="email" name="email" placeholder="Your Email *" required="required">
<input type="text" name="message" placeholder="Your Message *" required="required">
<button type="submit">Send Message</button>
</form>
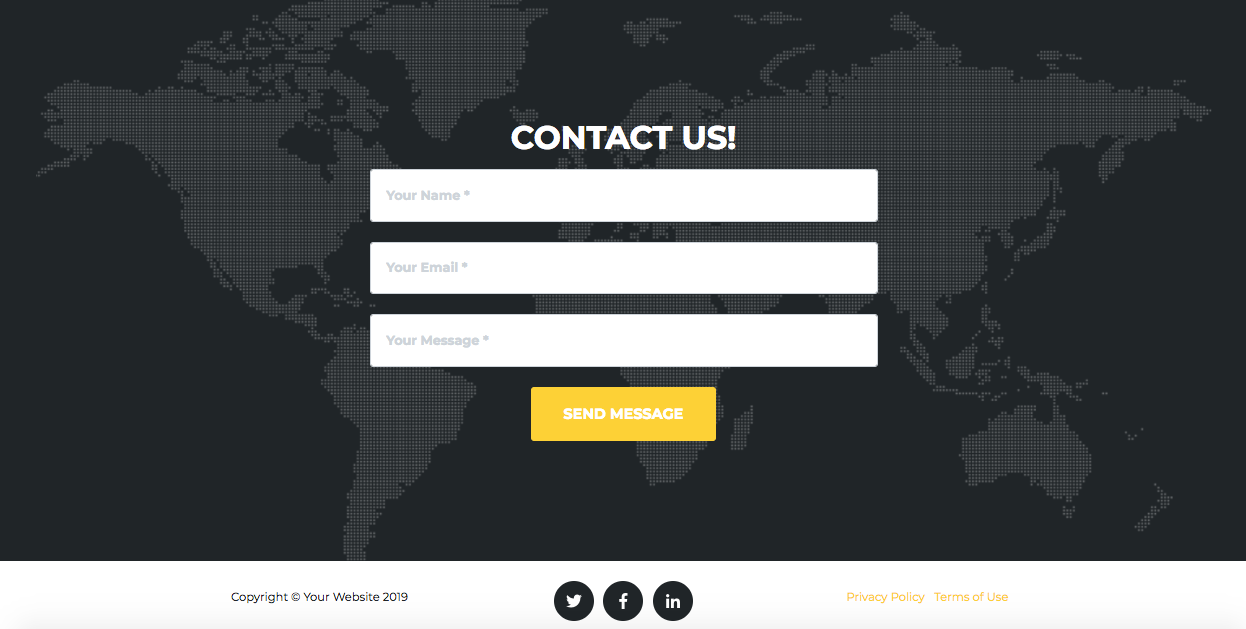
and with a little bit of styling here is how our Contact Form looks like:

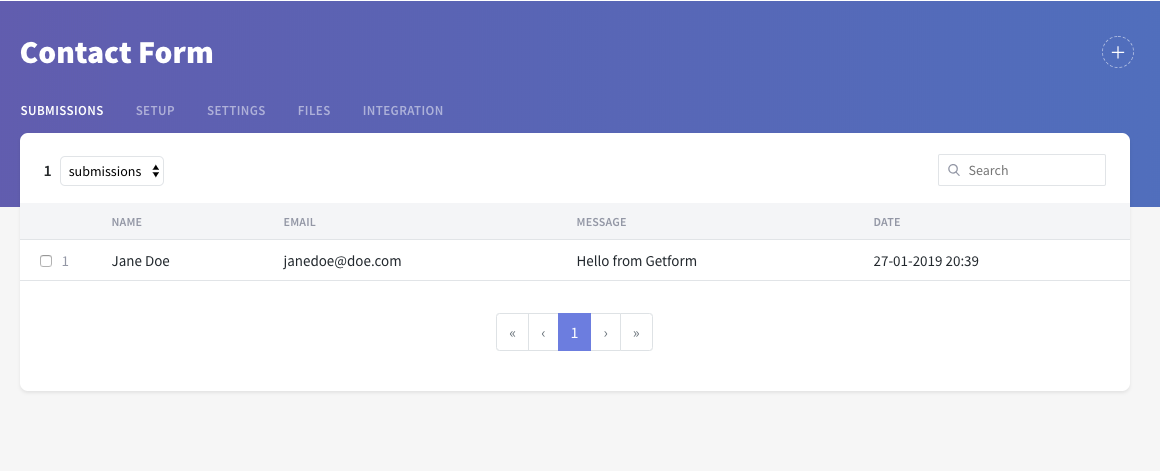
4. After we send our form submission here is how the Getform form data looks like:

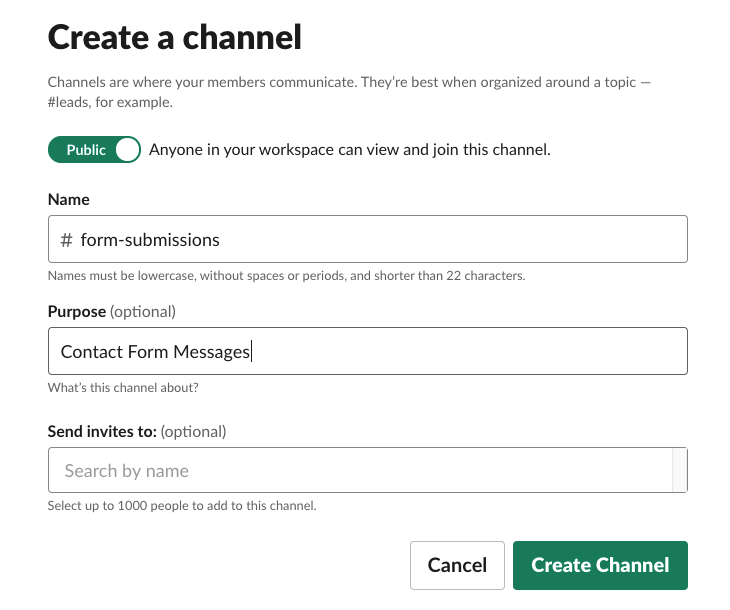
5. Go to your Slack workspace and create a new channel that your form submission notifications will be sent to. (You can skip this step if you want to receive your submissions to one of your created channels.) For our example, let's go to our workspace and create a new channel called "#form-submissions":

6. On your Getform dashboard, navigate to "Integrations" tab and click to "Connect with Zapier" to start setting up our Getform-Slack Zap.
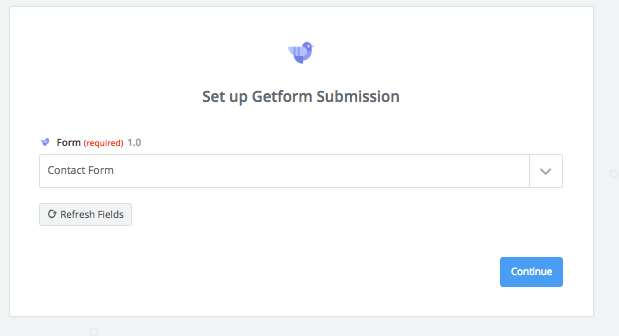
7. Click to "Make a Zap", select Getform as a "Trigger" and paste your API Key you copied from the Integration tab, click “Yes, Continue” button to connect your Getform account to your Zap. Then we will select our form's name to connect with our mailing list as follows:

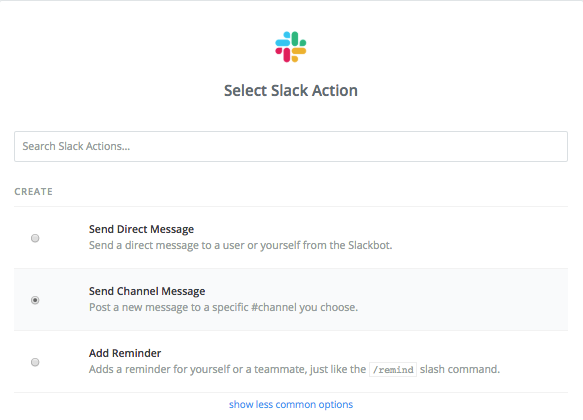
8. After you finish setting up the Trigger step, select Slack as your "Action" step, you can connect your Slack account by authorizing Zapier to connect your Slack workspace and select "Send Channel Message" action as shown below:

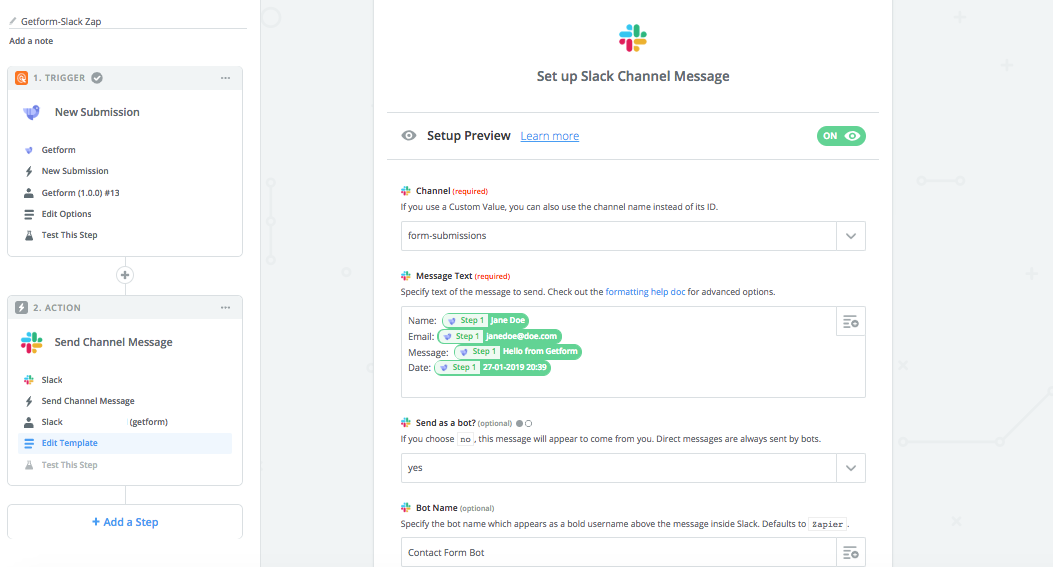
9. Let's select the channel we have just created "#form-submissions", enter Message Text with our data and some explanatory labels and give a name "Contact Form Bot". Then click "Continue" finish setting up our Zap.

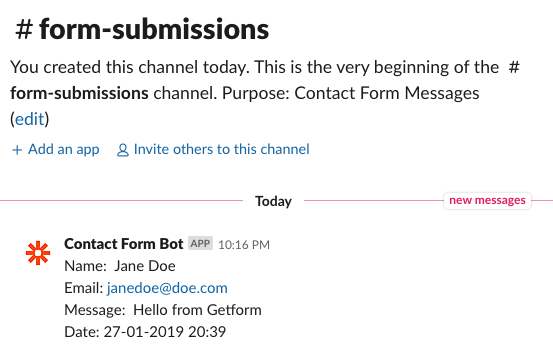
10. Now our Zap is ready to test. Let's click "Test this Step" and check our Slack channel to see whether our form submission has been posted or not.

11. That's it! Your HTML form backend has been connected and your contact form submission data has been sent to your Slack channel successfully. You can also check out Zapier's and our documentation for more integrations.
Getform Docs: https://getform.io/docs
Zapier Docs: https://zapier.com/learn/getting-started-guide/
If you have any further queries, reach us out at info@getform.io.
Mertcan from Getform
Form backend platform for designers and developers